Online Class: Introduction to CSS

no certificate
with CEU Certificate*
-
12Lessons
-
20Exams &
Assignments -
2,781Students
have taken this course -
11Hours
average time -
1.1CEUs
Course Description
Unveiling the Secrets of Modern Web Design: Dive Deep with CSS3 & HTML5
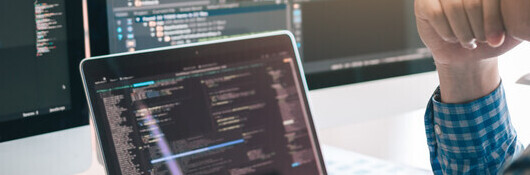
Ever gazed upon a stunning website and wondered about the magic behind its flawless design? Welcome to the dynamic universe of Cascading Style Sheets (CSS), the lifeblood of contemporary web design. At the forefront of this evolving domain stands CSS3, the most recent advancement in styling standards. It offers a plethora of innovative properties and declarations, equipping you with the tools to sculpt cutting-edge, interactive, and responsive website designs.
"Mastering Modern Web Design: CSS3 & HTML5 Explained" is your golden ticket to the realm of web design excellence. This comprehensive course gently eases you into the intricate dance of design and coding, making it perfectly suited for both novices and those looking to upgrade their skills.
Course Features and Highlights:
-
From Basics to Brilliance: Venture from understanding elementary HTML declarations to mastering the art of styling using the nuances of CSS3. Whether you're deciphering your first line of code or elevating your foundational knowledge, our course ensures a seamless learning curve.
-
Interactive, Step-by-Step Guidance: We don't just tell; we show. Experience hands-on learning as we walk you through the process of crafting a CSS file, integrating it seamlessly with your HTML code-even if your website resides on a cloud server.
-
Positioning and Layout Perfection: Dive deep into the techniques of element positioning. Learn the art of orchestrating elements in relation to your documents, ensuring your designs resonate with aesthetic coherence and functional finesse.
-
Styling Mastery: Grasp the essence of styling your HTML structures using a rich palette of predefined CSS values. Be it subtle shadows or vibrant animations, let your web pages narrate stories that captivate.
-
Up-to-Date Coding Standards: Stay ahead of the curve. Our curriculum emphasizes the most contemporary practices, focusing predominantly on the advancements of CSS3 and HTML5. Bid adieu to obsolete methodologies and embrace the future of web design.
-
For Everyone and Anyone: Designed with inclusivity in mind, our course caters to a wide audience. Whether you've never encountered a line of CSS code or are simply seeking a refresher, we've got you covered.
Why This Course?
In today's digital age, websites are more than just digital real estate-they are experiences. The confluence of CSS3 and HTML5 has revolutionized how these experiences are crafted and consumed. By embarking on this course, you're not just learning; you're investing in a skill that's invaluable in the modern world.
Enroll in "Mastering Modern Web Design: CSS3 & HTML5 Explained" and set forth on a journey that promises creativity, innovation, and excellence. Unlock the doors to the enchanting realm of web design, and let your creations redefine digital brilliance.
- Completely Online
- Self-Paced
- Printable Lessons
- Full HD Video

- 6 Months to Complete
- 24/7 Availability
- Start Anytime
- PC & Mac Compatible
- Android & iOS Friendly
- Accredited CEUs

Course Lessons
Lesson 1. CSS Mastery for Dynamic Web Pages
 Lesson 1 Video
Lesson 1 Video Review Practice Worksheet: Lesson-1-WorkSheet-20606.pdf
Review Practice Worksheet: Lesson-1-WorkSheet-20606.pdf Lesson discussions: Reasons for Taking this Course
Lesson discussions: Reasons for Taking this Course Complete Assignment: Introduce Yourself
Complete Assignment: Introduce Yourself Assessment: Exam 1
Assessment: Exam 1
Lesson 2. CSS Basics: Selectors, Properties, Values
 Lesson 2 Video
Lesson 2 Video Review Practice Worksheet: Lesson-2-HomeWork-20608.pdf
Review Practice Worksheet: Lesson-2-HomeWork-20608.pdf Assessment: Exam 2
Assessment: Exam 2
Lesson 3. Modern Web Design Techniques Using HTML5 and CSS3
 Lesson 3 Video
Lesson 3 Video Review Practice Worksheet: Lesson-3-Downloadable-20611.pdf
Review Practice Worksheet: Lesson-3-Downloadable-20611.pdf Assessment: Exam 3
Assessment: Exam 3
Lesson 4. Mastering the Art of HTML Doctype and CSS Integration
 Lesson 4 Video
Lesson 4 Video Review Practice Worksheet: Lesson-4-Activity-20615.pdf
Review Practice Worksheet: Lesson-4-Activity-20615.pdf Complete: Lesson 4 Activity
Complete: Lesson 4 Activity Assessment: Exam 4
Assessment: Exam 4
Lesson 5. Exploring the World of Font Families and Styles in Web Design
 Lesson 5 Video
Lesson 5 Video Review Practice Worksheet: Lesson-5-WorkSheet-20619.pdf
Review Practice Worksheet: Lesson-5-WorkSheet-20619.pdf Complete: Lesson 5 Activity
Complete: Lesson 5 Activity Assessment: Exam 5
Assessment: Exam 5
Lesson 6. Crafting Visual Appeal: Mastering CSS for Page Backgrounds
 Lesson 6 Video
Lesson 6 Video Review Practice Worksheet: Lesson-6-Activity-20624.pdf
Review Practice Worksheet: Lesson-6-Activity-20624.pdf Complete: Lesson 6 Activity
Complete: Lesson 6 Activity Assessment: Exam 6
Assessment: Exam 6
Lesson 7. Enhancing Your Web Pages: A New Era of List Styling with CSS
 Lesson 7 Video
Lesson 7 Video Review Practice Worksheet: Lesson-7-Downloadable-20627.pdf
Review Practice Worksheet: Lesson-7-Downloadable-20627.pdf Assessment: Exam 7
Assessment: Exam 7
Lesson 8. Efficient Styling with CSS Class Inheritance
 Lesson 8 Video
Lesson 8 Video Review Practice Worksheet: Lesson-8-StudyGuide-20631.pdf
Review Practice Worksheet: Lesson-8-StudyGuide-20631.pdf Complete: Lesson 8 Activity
Complete: Lesson 8 Activity Assessment: Exam 8
Assessment: Exam 8
Lesson 9. Borders, Height, and Width Explained
 Lesson 9 Video
Lesson 9 Video Review Practice Worksheet: Lesson-9-HomeWork-20636.pdf
Review Practice Worksheet: Lesson-9-HomeWork-20636.pdf Assessment: Exam 9
Assessment: Exam 9
Lesson 10. Design Precision with CSS Pseudo Elements
 Lesson 10 Video
Lesson 10 Video Review Practice Worksheet: Lesson-10-WorkSheet-20640.pdf
Review Practice Worksheet: Lesson-10-WorkSheet-20640.pdf Complete: Lesson 10 Activity
Complete: Lesson 10 Activity Assessment: Exam 10
Assessment: Exam 10
Lesson 11. Mastering CSS Layout Techniques: From Tables to Tableless
 Lesson 11 Video
Lesson 11 Video Review Practice Worksheet: Lesson-11-Activity-20644.pdf
Review Practice Worksheet: Lesson-11-Activity-20644.pdf Assessment: Exam 11
Assessment: Exam 11
Lesson 12. Validation Essentials: Future-Proofing Your Code
 Lesson 12 Video
Lesson 12 Video Review Practice Worksheet: Lesson-12-WorkSheet-20649.pdf
Review Practice Worksheet: Lesson-12-WorkSheet-20649.pdf Lesson discussions: End of Course Poll; Course Comments; Reasons for Taking this Course
Lesson discussions: End of Course Poll; Course Comments; Reasons for Taking this Course Complete: Lesson 12 Activity
Complete: Lesson 12 Activity Assessment: Exam 12
Assessment: Exam 12 Assessment: Final Exam
Assessment: Final Exam
Learning Outcomes
- Define CSS and explain its role in separating styling from HTML content to streamline web page design.
- Demonstrate how to implement basic paragraph alignment using CSS by modifying the style of an HTML element through an external stylesheet.
- Identify CSS properties and values, and correctly apply them to HTML elements to achieve specific styling outcomes.
- Define CSS selector types and demonstrate their application by creating CSS rules for different HTML elements.
- Demonstrate the application of CSS 3 properties, like border-radius, gradients, and shadows, to enhance the visual appearance of web elements.#
- Identify the changes introduced in HTML 5 and CSS 3, such as new tags and styling attributes, to enhance web design responsiveness.
- Define the purpose and structure of a doctype declaration and explain its impact on HTML document rendering.
- Demonstrate the ability to link and manage CSS files for consistent styling across multiple web pages.
- Apply CSS properties to define and manipulate font styles, such as font family, style, and size, to achieve desired text presentations on web pages.
- Differentiate between serif, sans-serif, and monospace fonts, and demonstrate their application using CSS for various web design requirements.
- Demonstrate the ability to use CSS shorthand for efficient background styling on HTML elements.
- Recognize and apply CSS properties to modify web page backgrounds including color, gradients, and images.
- Define the differences between ordered and unordered lists in HTML and their corresponding CSS styling options, including list-style-type and list-style-image properties.
- Demonstrate mastery of lesson content at levels of 70% or higher.
Additional Course Information

- Document Your Lifelong Learning Achievements
- Earn an Official Certificate Documenting Course Hours and CEUs
- Verify Your Certificate with a Unique Serial Number Online
- View and Share Your Certificate Online or Download/Print as PDF
- Display Your Certificate on Your Resume and Promote Your Achievements Using Social Media

Choose Your Subscription Plan
No Certificate / No CEUs
This course only
| Includes certificate | X |
| Includes CEUs | X |
| Self-paced |

|
| Instructor support |

|
| Time to complete | 6 months |
| No. of courses | 1 course |
Certificate & CEUs
This course only
| Includes certificate |

|
| Includes CEUs |

|
| Self-paced |

|
| Instructor support |

|
| Time to complete | 6 months |
| No. of courses | 1 course |
Certificates & CEUs
Includes all 600+ courses
| Includes certificate |

|
| Includes CEUs |

|
| Self-paced |

|
| Instructor support |

|
| Time to complete | 12 Months |
| No. of courses | 600+ |
Certificates & CEUs
Includes all 600+ courses
| Includes certificate |

|
| Includes CEUs |

|
| Self-paced |

|
| Instructor support |

|
| Time to complete | 24 Months |
| No. of courses | 600+ |
Related Courses
-
 32 hours
3.2 CEUs
Microsoft Office: Word, Excel, PowerPoint and Outlook
+ More Info
32 hours
3.2 CEUs
Microsoft Office: Word, Excel, PowerPoint and Outlook
+ More Info
-
 5 hours
0.5 CEUs
Developing Great Social Skills
+ More Info
5 hours
0.5 CEUs
Developing Great Social Skills
+ More Info
-
 6 hours
0.6 CEUs
Computer Literacy Level 2 - Internet Basics
+ More Info
6 hours
0.6 CEUs
Computer Literacy Level 2 - Internet Basics
+ More Info
-
 7 hours
0.7 CEUs
Microsoft Excel Level 2
+ More Info
7 hours
0.7 CEUs
Microsoft Excel Level 2
+ More Info
-
 6 hours
0.6 CEUs
Computer Literacy Level 3 - Living and Working Online
+ More Info
6 hours
0.6 CEUs
Computer Literacy Level 3 - Living and Working Online
+ More Info
-
 9 hours
0.9 CEUs
Microsoft Project Level 1
+ More Info
9 hours
0.9 CEUs
Microsoft Project Level 1
+ More Info
-
 7 hours
0.7 CEUs
Personal Communication Skills Level 4
+ More Info
7 hours
0.7 CEUs
Personal Communication Skills Level 4
+ More Info
-
 7 hours
0.7 CEUs
Microsoft Excel Level 3
+ More Info
7 hours
0.7 CEUs
Microsoft Excel Level 3
+ More Info
-
 6 hours
0.6 CEUs
Cybersecurity 101
+ More Info
6 hours
0.6 CEUs
Cybersecurity 101
+ More Info
-
 7 hours
0.7 CEUs
Computer Literacy Level 1 - Computer Basics
+ More Info
7 hours
0.7 CEUs
Computer Literacy Level 1 - Computer Basics
+ More Info
-
 12 hours
1.2 CEUs
Adobe Photoshop
+ More Info
12 hours
1.2 CEUs
Adobe Photoshop
+ More Info
-
 7 hours
0.7 CEUs
Introduction to Logic
+ More Info
7 hours
0.7 CEUs
Introduction to Logic
+ More Info
-
 8 hours
0.8 CEUs
MySQL
+ More Info
8 hours
0.8 CEUs
MySQL
+ More Info






